I wonder how easy a simple cluster with microservices can be created today.
Thanks to such projects like docker swarm and
kubernetes.
You don’t have to write your own soft for cluster management, most of them have been
already created. Also, these platforms unify different projects’ structures and it is
easier to support them by different engineers. Docker swarm project seems to be the easiest
and the best solution for coming into the microservices’ world. Despite the creation of a
cluster may take several minutes with a few commands, a lot of work should be done in
order to provide reliability, flexibility, and scalability of the whole application.
Docker swarm is a very powerful instrument and it provides great possibilities - our mission
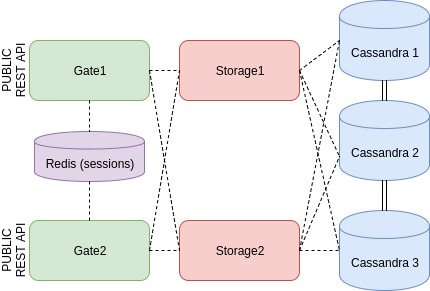
is to use it in right way. In this post, I suggest one of the infinite numbers of solutions
for simple application. It should be noted, everything in this post is for education
purposes - just to get known what can be done with docker swarm.

I often hear from many people, that after starting using docker it is hard to refuse it.
I absolutely agree with this fact. Docker for development has decreased the number of configuration
errors in our project, so more time can be spent on coding instead of searching why some part doesn’t
work. It is very effective especially if a project contains different parts that are being edited by
different developers, for example frontend and backend. In such case it is undesirable to waist
frontend developer’s time for searching what package or config line is missing (or some other problem)
for running backend. Docker solves such difficulties. Moreover, a developer is no longer responsible for
setting environment for running project, so entering time to a project has been also decreased.
This article is a small advice: how to start using docker in a project.

It is always very hard problem to begin respecting code style on a big old project, especially if there are a lot of
developers and the initial code quality is not so good. However, I believe that even in this case it is needed to pay
attention on code quality to improve
at least some parts of project. The main idea, all developers should start writing good code despite
the rest classes still contain horrible code. In this post I’d like to tell about the system that helps improving style
in a huge project and share some points about codenarc and its grails plugin.

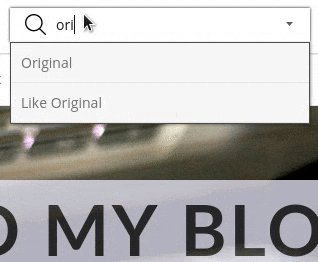
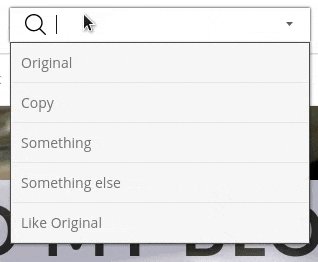
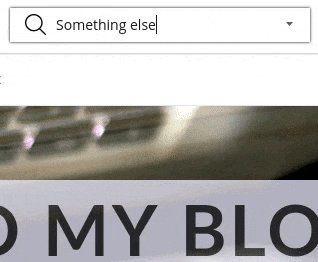
By this moment I have been developing and fixing bugs of the qooxdoo application for several months. It is rather old
framework, but nowadays it still alive, however it is not so popular. Actually it has never been very popular, it is seen
when you start google something - the most often result is official documentation and nothing else. It should be noted,
the framework documentation is rather good. The qooxdoo has a lot of different widgets and it seems that all your
need is already implemented there or it is needed make a tiny modification of existing item to get what you want. I was
wonder when I realized that there is no autocomplete combobox widget. Moreover, there is almost nothing about it in the
internet. So I had to do it myself.

There are not so many java implementations of simplex method in the internet. In my
opinion the best one is Apache Commons-math. This library is huge and has a lof of
other implemented math algorithms including simplex method. However, I haven’t found any library for getting intermediate
solutions in simplex method, so I had to fork Apache commons-math and do it myself.

I have had blog already for 1.5 years by the october 2016. My first blog was created with
https://www.blogger.com service which is provided by Google. This service is rather
good for classical blogers, but not for developers. A developer wants own blog to be modern, maybe unique and have a
lot of inserted formatted colored code. So, I decided to close my old blog and create a new one with
Jekyll Some advantages of jekyll are described here, I’m sure it will attract you.

A few weeks ago while I was developing my Angular 2 application I faced with problem: How to hide routerLinks if the
transition is not allowed? I couldn’t find any simple solution so I had to create my own one. Also I’ve found the similar
question in stackOverFlow and shared my idea. This post describes this problem and
the solution in details.

A few weeks ago Google published Angular 2.0 final release. I’ve already tried it and I like it. However, if you
face with some problem, it probably will be difficult to find solution in the internet. Angular2 has been strongly changed
since rc1 was published. That’s why there are a lot of outdated information. I think we must fix this problem and
publish a lot of articles and posts about angular2. My contribution is article about building the application with
angular2 client.